お知らせ
障害情報
- トップ >
- サイト作成をはじめよう >
- サービスの概要 >
- サイト作成の流れ
サイト作成の流れ
サイトを作成するには、サイトテンプレート(サイトのひな形)を選択し、サイトページ内に様々なコンテンツパーツ(画像パーツ等)を設定し、最後にページ全体(または一部)の配色や配置を調整しながらサイトを完成させて行きます。
ここでは、サイト作成の流れについて説明します。
サイトテンプレートを選ぶ
サイトシアターで〈テンプレートを選ぶ〉をクリックします。
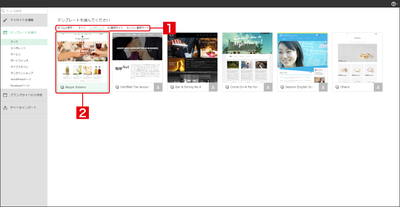
〈絞り込み表示〉でサイトの種類を選択し[1]、使用するテンプレートをクリックします[2]。
ここではサイトの種類で〈レスポンシブ〉を選択します。
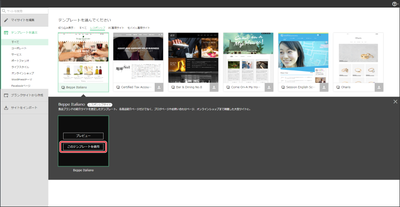
〈このテンプレートを使用〉をクリックします。
〈スマート(簡易)〉または〈エディタ(標準)〉をクリックし、編集モードを選択します。
サイトが作成されます。
スマートモードとエディタモードの違いについて、詳しくは「スマートモードとエディタモード」をご確認ください。
ページ内に各コンテンツパーツを設定する
サイトで使用するさまざまなパーツを設定します。
各種パーツの設定については「様々なパーツを活用する」を参照してください。
ページ内の各要素の配色を設定する
Dressを使用して、サイトに統一感を持たせたデザインが行えます。
カラーの設定については「Dressを活用する」を参照してください。
ページ内の幅サイズや余白を設定する
PC、スマホそれぞれの閲覧時にサイズや余白の調整が行えます。
サイズや余白の調整については「レスポンシブデザインで編集する」を参照してください。
SEO対策を行う
サイトのアップロード前にSEO対策が行えます。
SEO対策については「SEO対策を行う」を参照してください。
SEO対策とは:Google等、検索エンジンでの検索結果で上位に表示させる為の対策です。
アップロードをするための設定を行う
サイト設定画面で、サイトをアップロードするための設定が行えます。
サイトのアップロードの設定については「サイト/コーナー設定を行う」を参照してください。
サイトを公開する
サイトを公開します。
サイトの公開については「サイトを公開/更新する」を参照してください。
| < ブランクサイトから作る | Google Search Consol ... > |
Copyright(C)BIGLOBE Inc. 1996-2016