お知らせ
障害情報
- トップ >
- ページ編集の基本を理解する >
- 様々なパーツを活用する >
- 画像パーツを使う
画像パーツを使う
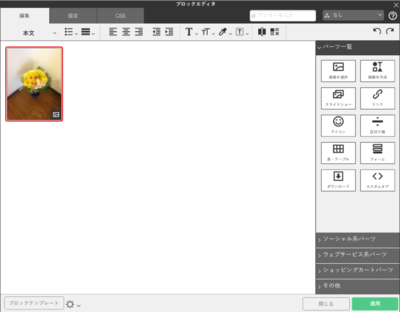
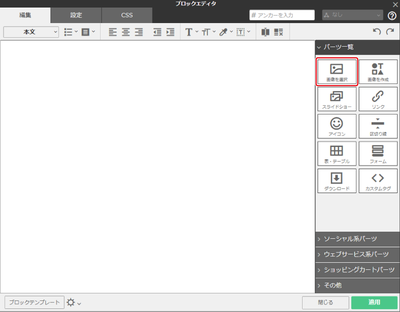
ブロックエディタで画像を挿入したい位置にカーソルを合わせ、〈画像を選択〉をクリックします。
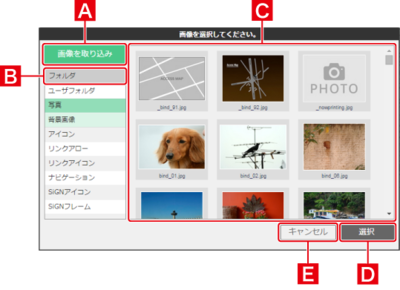
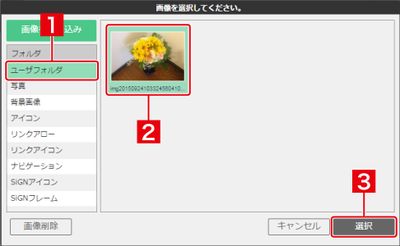
画像ファイルを選択し設定します。
〈画像を取り込み〉
パソコン内に保存している画像をユーザフォルダにアップロードします。ご自身で用意された画像を使用されたい場合は、パソコン内に保存している画像を
「ユーザフォルダ」にアップロードしておく必要があります。
ユーザフォルダへの画像のアップロード手順は、「画像ファイルをアップロードする」を参照してください。
〈フォルダ〉
画像フォルダの一覧が表示されます。※ご自身で取り込み(アップロード)をされた画像は、「ユーザフォルダ」内に保存されています。
画像一覧
各フォルダに保存されている画像が表示されます。〈選択〉
画像の選択を確定します。〈キャンセル〉
画像の選択をキャンセルします。画像パーツを設定する
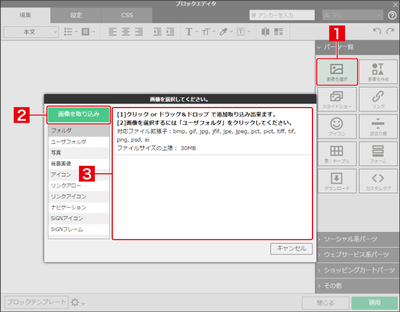
ここでは、あらかじめユーザフォルダにアップロードしておいた画像を設定してみましょう。設定したい画像が格納されているフォルダを選択し[1]、画像を選択し[2]、〈選択〉をクリックします[3]。
見出しパーツを設定する
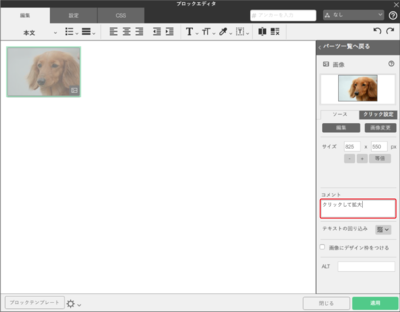
見出しパーツ一覧に表示されているパーツは以下の通りです。画像のサイズやALTテキストなどの設定を行う〈ソース〉タブと、画像をクリックした際の動作を設定する〈クリック設定〉タブに分かれています。
読み込み可能な画像ファイル形式は、JPEG、GIF、PNGなどです。
プレビューエリア
配置された画像のサムネイルが表示されます。〈ソース〉
配置した画像の表示状態を設定する際に開くタブです。〈編集〉
クリックすると、〈SiGN〉が起動して、選択した画像の拡大・縮小、回転、トリミングなどが行えます。SiGNの詳細については「見出しパーツを使う(SiGN Pro)」を参照してください。〈画像変更〉
画像選択画面を開き、使用する画像を変更します。〈サイズ〉
画像サイズをピクセル単位で指定できます。〈+〉〈−〉をクリックすると、画像の縦横比を維持したまま、サイズを変更できます。〈等倍〉では、元の画像ファイルのサイズに戻すことができます。レスポンシブ形式では、出力サイズの自動調整も可能です。
〈コメント〉
画像に対するコメントを入力することができます。ここに入力したテキストは画像の下に小さな文字で表示されます。コメントは画像に対するキャプション(説明文)のように利用できます。

コメントを設定した場合の表示です。

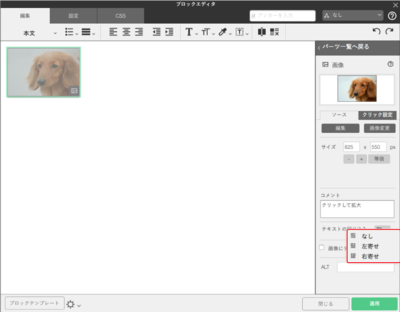
〈テキストの回り込み〉
画像に対するテキストの回り込みを、プルダウンメニューから〈左寄せ〉〈右寄せ〉で指定できます。
回り込みを左寄せに設定した場合の実際の表示です。

〈ALT〉
ALT(オルト)は、Webブラウザ側で画像を非表示にしていた場合に、画像の代わりに表示されるテキストです。入力しない場合は画像のファイル名が表示されます。ブラウザによっては、各ブラウザの仕様により、ALT項目の入力をしても表示されない場合があります。
クリックした際の動作を設定する
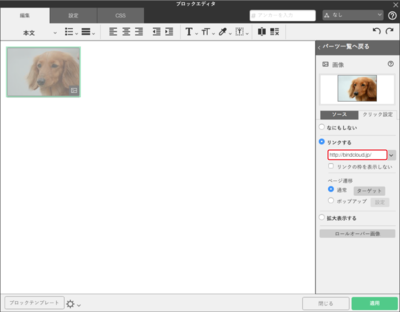
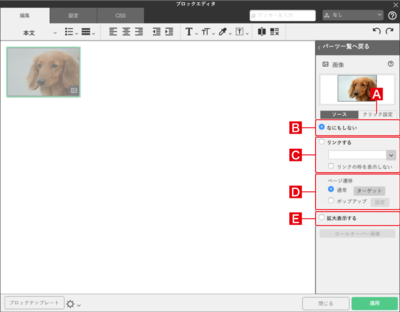
画像パーツ設定で〈クリック設定〉をクリックすると、画像が実際にクリックされた際の動作を設定できます。
〈クリック設定〉
ソースで配置した画像をクリックした際の動作を設定。〈なにもしない〉
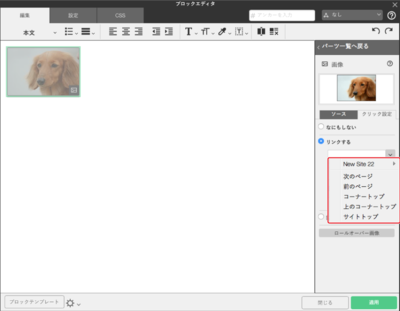
画像をクリックしてもなにも起こらない設定です。初期設定では〈なにもしない〉が選ばれています。〈リンクする〉
画像にリンクを設定する際に選択します。ポップアップメニューからサイト内の別のページを指定することや、外部のURLアドレスを入力してリンクを作成することもできます。
外部サイトにリンクを設定する場合は、画像パーツを選択した状態でリンク先のURLをURL欄に入力します。
画像内の一部分にリンクを設定したい場合や、1つの画像内に複数のリンクを設定したい場合は、
「 イメージマップを設定する」を参照してください。
〈ページ遷移〉
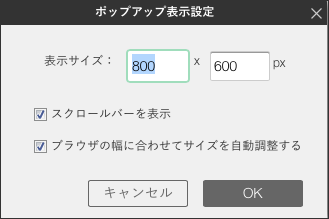
リンク先への移動方法を設定します。〈ポップアップ〉を選ぶと、ポップアップウインドウにリンク先が表示されます。ポップアップウインドウのサイズなどは、下図のダイアログボックスで変更できます。

〈拡大表示する〉
拡大時の画像がオリジナルのサイズで表示されます。元画像のサイズが800×600px以下の場合、チェックの有無にかかわらず元の画像サイズで表示されます。
ロールオーバー効果を設定する
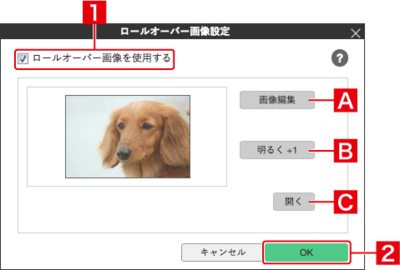
クリック設定の〈ロールオーバー画像〉をクリックすると、画像にマウスポインタを合わせたときに画像を変化させるロールオーバー効果を設定できます。下図のダイアログボックスが表示されるので、〈ロールオーバー画像を使用する〉をオンにして[1]、ロールオーバー時の画像を設定して〈OK〉をクリックします[2]。

〈画像編集〉
クリックすると、画像エディタウインドウが表示されて画像を加工することができます。詳細については「見出しパーツを使う(SiGN Pro)」を参照してください。明るさ設定
ロールオーバー時に画像の明るさを変更します。〈開く〉
クリックするとアイテムブラウザが表示され、ロールオーバー時に表示する画像を選択できます。画像をアップロードする
お好みの画像をアップロードすることができます。
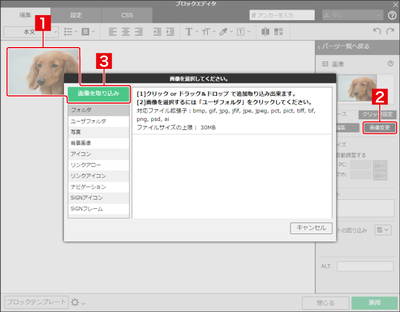
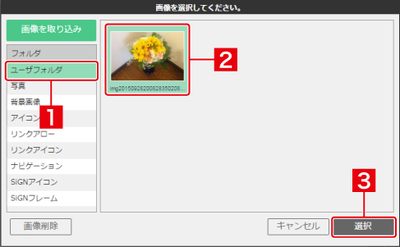
ブロックエディタで〈画像を選択〉をクリックし[1]、〈画像を取り込み〉をクリックします[2]。クリックしてファイルを選択するか、ドラッグ&ドロップをして、画像を取り込みます[3]。

画像を変更したい場合は、ブロックエディタで変更したい画像を選択し[1]、〈画像変更〉をクリックし[2]、〈画像を取り込み〉をクリックします[3]。画像のアップロードが完了しました。アップロードした画像は、〈ユーザフォルダ〉に保存されます。

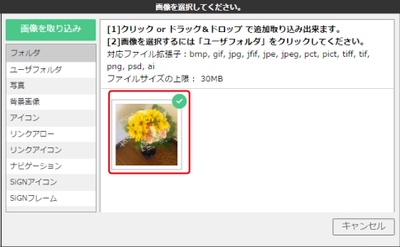
アップロードした画像を使用したい場合は、〈ユーザフォルダ〉をクリックします[1]。
使用したい画像を選択し[2]、〈選択〉をクリックします[3]。
| < パーツの概要を理解する | リンクパーツを使う > |
Copyright(C)BIGLOBE Inc. 1996-2016