お知らせ
障害情報
- トップ >
- ページをカスタマイズする >
- ページのデザインを設定する >
- ゴーストヘッダーを設定する
ゴーストヘッダーを設定する
ゴーストヘッダーの設定をすることで、ページのスクロール時、ヘッダー内の指定したブロックを表示させることができます。
フロート設定でも追随するヘッダーの設定は可能ですが、フロート設定はゴーストヘッダーでのみ表示させたいヘッダーメニューを作成することで、」「スクロール時のみ、異なるデザインのヘッダーを表示させる」ことが可能となります。
ゴーストヘッダーの設定は、レスポンシブ形式でのみご利用可能です。また、スマホでは表示されません。
ゴーストヘッダーの設定を有効にする
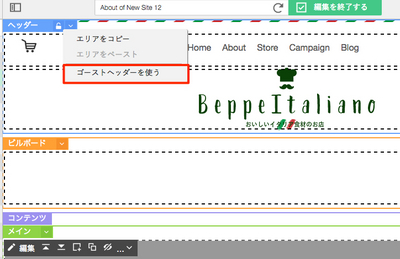
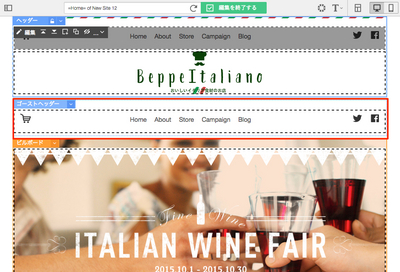
ヘッダーエリアの鍵マーク横のボタンより〈ゴーストヘッダーを使う〉をクリックします。
現在のヘッダーの内容をコピーするかを選択します。〈はい〉を選択すると、ヘッダーの全ブロックがそのままコピーされ、ゴーストヘッダーエリアが現れます。
〈いいえ〉を選択すると、コンテンツがないゴーストヘッダーが作成されます。
〈はい〉を選択し、コピーを行うと、すでにゴーストヘッダー側で作成済みのブロックが全て上書き保存されますので、ご注意雨ください。
ここでは〈はい〉を選択します。

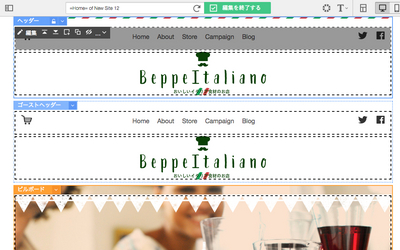
ゴーストヘッダーエリアが表示され、元のヘッダーと同じ内容のコンテンツがコピーされました。
ゴーストヘッダーエリアに設定されているコンテンツが、スクロール時に追随して表示されます。

もし、必要なコンテンツのみスクロール時に表示させたい場合、ゴーストヘッダー内の不要なコンテンツを削除します。ここでは、メニューのブロックのみ表示させるため、ロゴのブロックを削除しました。

動作を確認する
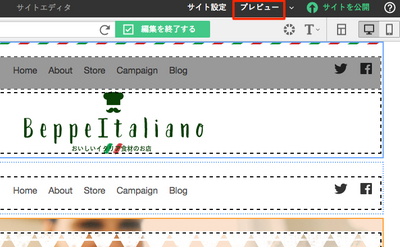
〈プレビュー〉をクリックします。

最上部では、ヘッダーが表示されます。

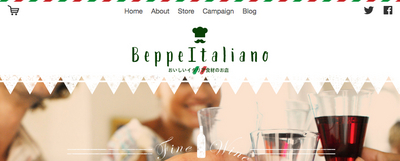
ページをスクロールすると、ゴーストヘッダーに設定されているコンテンツのみ表示されます。

ゴーストヘッダーの背景色や背景画像は、サイトエディタ画面の「プロパティ設定」にある「ページデザイン」や、ブロックエディタ内の「背景色」で変更可能です。 ゴーストヘッダーに背景色を設定した場合の表示です。
| < スティッキーブロックでコンテンツを印象的 ... | Amazonアソシエイトパーツを貼り付け ... > |
Copyright(C)BIGLOBE Inc. 1996-2016