お知らせ
障害情報
- トップ >
- ページをカスタマイズする >
- タグを活用する(上級編) >
- HTMLタグやCSSを設定する
HTMLタグやCSSを設定する
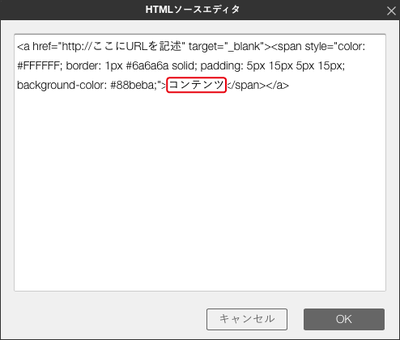
カスタムタグ機能では、CSSやHTML、JavaScriptなどを自由に入力ができます。カスタムタグパーツのセットに登録されたタグを利用すると便利です。
カスタムタグパーツに入力されるHTMLソースはW3Cに準拠した標準的なHTML構文であることが必要です。入力ミスなどがあると正しく表示されませんのでご注意ください。また、入力内容についてはサポート対象外となります。
カスタムタグパーツを選択する
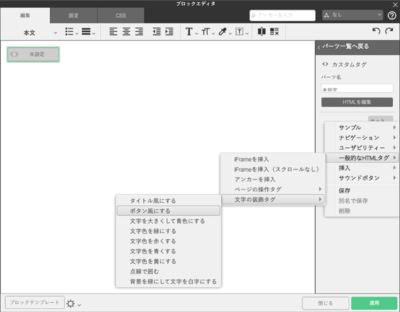
「パーツ一覧」から〈カスタムタグ〉を選択し、〈セット〉をクリックして表示されるプルダウンメニューから、HTMLタグを選びます。ここには比較的よく用いられるタグが用意されています。| < 段落書式で「HTMLタグ」を記述する | メニューをカスタマイズする > |
Copyright(C)BIGLOBE Inc. 1996-2016