お知らせ
障害情報
- トップ >
- ページをカスタマイズする >
- Dressを活用する >
- Dressでサイトをデザインする
Dressでサイトをデザインする
ここでは、Dressの設定方法の一例として、実際にサイトのヘッダーにあるメニューの文字色を変更する方法について説明します。
メニューのリンクカラーの変更
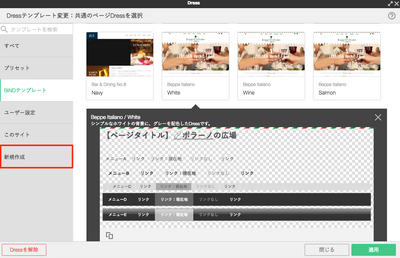
テンプレートを作成する
サイトエディタで〈サイトDress〉をクリックします。Dressの設定は、「サイトDress」でのサイト全体への適用の他、「ページ設定」で行うページごとのDress、「ブロックエディタ」内で行うブロックごとのDressがあります。
設定内容は下記の優先度で反映されます。
■サイト全体Dress = ページDress < ブロックエディタのDress
なお、ページ設定内で、Dressの〈上書きロック〉を設定しているページは、サイト全体のDressの設定は適用されません。
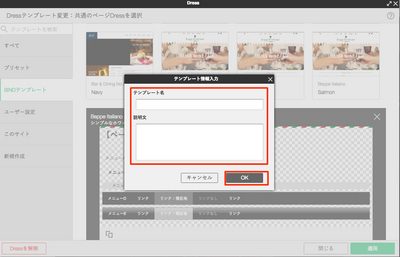
〈テンプレート名〉、〈説明文〉を入力し、〈OK〉をクリックします。

背景色を変更する
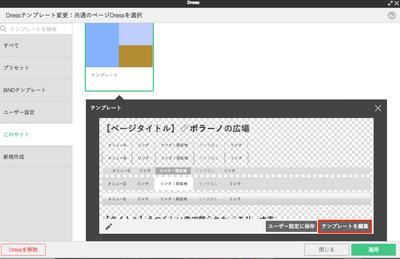
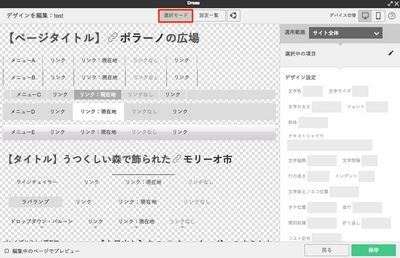
〈テンプレートを編集〉をクリックします。

まずは上部のタブを〈選択モード〉にします。

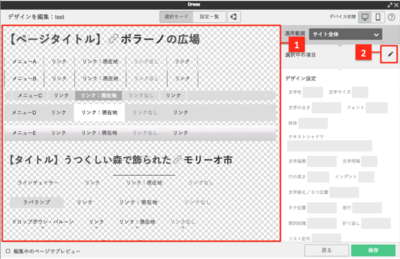
中央のプレビューエリアで、編集するエリアを選択する[1]か、右上の鉛筆のアイコンをクリックします[2]。

このテンプレートのヘッダーにあるメニューは「メニューA」の「リンクパーツ」で構成されています。この部分の編集をするには、ヘッダーエリアを選択し、「メニューA」「リンク」を選択した状態で、「文字色」をクリックします。

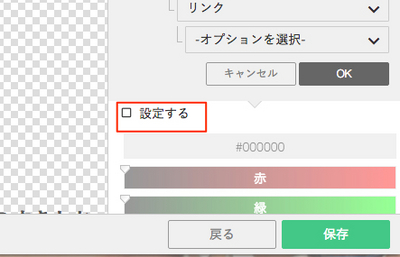
〈設定する〉にチェックを入れます。
※文字色の要素に限らず、Dressの各要素の編集時には、〈設定する〉にチェックを入れてください。

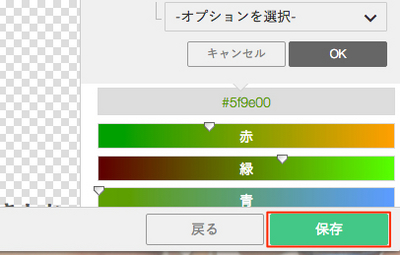
カラーの調整を行い、〈保存〉をクリックします。

前の画面に戻り、〈適用〉をクリックします。

ヘッダーエリアのメニューに、指定したカラーが適用されました。

| < Dressの要素 | サイト全体のコーナー設定を行う > |
Copyright(C)BIGLOBE Inc. 1996-2016