お知らせ
障害情報
- トップ >
- ページをカスタマイズする >
- レスポンシブデザインで編集する >
- レスポンシブWebの概要
レスポンシブWebの概要
本サービスでは、スマホ用の専用サイトを作らなくても、自動でPC、スマホなど閲覧環境に合わせたサイズ表示に調整されるレスポンシブWebを作成できます。
(レガシー形式)のサイトをレスポンシブWebで作成する場合、 サイト設定画面の「デザイン形式」を「レスポンシブ」形式に切り替えます。一度レスポンシブ形式に切り替えると、レガシー形式に戻せませんので、必ずあらかじめサイトの複製をしてください。
PC用サイトとスマホ用サイトの表示切り替え
ブラウザの横幅サイズ640ピクセルを境に、PC用サイトとスマホ用サイトに表示が切り替わります。ブラウザの横サイズが640ピクセル以上の場合はPC用サイトが表示され、それ以下の場合はスマホ用サイトが表示されます。
このように、レスポンシブWebでは意識しなくてもPCとスマホそれぞれ見ている環境に応じて自動で見やすいレイアウトに変換して表示されるしくみを持っています。
サイトを構成するHTMLデータは1サイトにつき1ソースですが、サイトを装飾するCSSデータは、640ピクセルを境にPC用とスマホ用が切り替わります。
ブラウザの横サイズが640ピクセル以上の場合

ブラウザの横サイズが640ピクセル以下の場合
CSSの一括で行える機能「Dress」を使えば、スマホサイトにだけ特定のカラーデザインを設定することも可能です。詳しくは「Dressを活用する」をご覧ください。
リキッド(可変幅)と固定幅の表示切り替え
ページのレイアウトには、リキッド(可変幅)と固定幅のいずれかを設定することでき、サイトの表示方法に違いがあります。詳しくは、「ページレイアウトを設定する」を参照してください。
【リキッド(可変幅)】
横幅を100パーセントにすると、ブラウザ全体にサイトが収まるよう、自動調整されます。また、横幅を1000ピクセルにすると、ブラウザのなかで1000ピクセルをキープし、それ以外の幅が自動調整されます。
ブラウザを縮めると、ブラウザのサイズに合わせて画面の幅が狭まり、縦長になります。
【固定幅】
ブラウザのサイズに合わせて自動で調整されず、設定した数値をキープします。ブラウザを縮めるとスクロールバーが表示されます。
ブラウザを640ピクセル以下にすると、どちらの設定でもスマホの画面に切り替わります。
レスポンシブサイトのブロック表示について
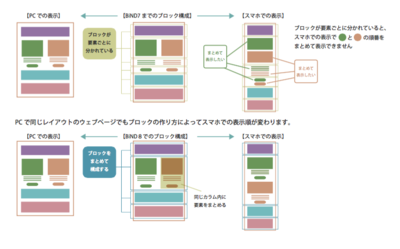
レスポンシブサイトでは、下図のように、 一番上の段の左側のブロック→右側のブロック→2段目の左側のブロック・・・という順にブロックが並んでおり、スマホで閲覧した場合は、その順番のルールに従って上から順にブロックが並びます。
そのため、下図上部の様に、コンテンツ(要素)ごとに一つ一つブロックを分けてしまうと、 スマホでの表示時に、意図した並びにならないケースがあります。この場合は、一緒にまとめて表示したいコンテンツ(要素)を一つのブロックにまとめることで、 スマホでも細かい表示が可能となります。
| < Google Search Consol ... | Google Styled Mapを貼り ... > |