お知らせ
障害情報
- トップ >
- 外部ツールを活用する >
- ブログ機能を使う >
- ブログ機能を始める
ブログ機能を始める
ブログ機能を開始するには、まずはブログを組み込みたいサイト上にブログコーナーを作成する必要があります。ここでは、ブログコーナーの作成手順を案内します。
テンプレートによっては、最初からブログコーナーが組み込まれているものがあります。
サイトエディタ画面を開く
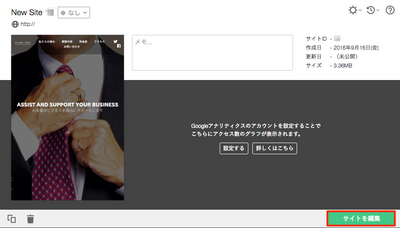
まずはブログ記事を組み込みたいサイトのサイトエディタ画面を開きます。 〈サイトを編集〉をクリックします。
ブログコーナーを追加する
サイトエディタ左上の追加ボタンより、〈ブログコーナーを追加〉をクリックします。
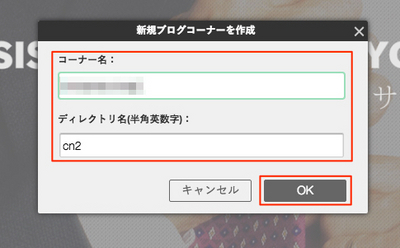
コーナー名、ディレクトリ名を決め、〈OK〉をクリックします。

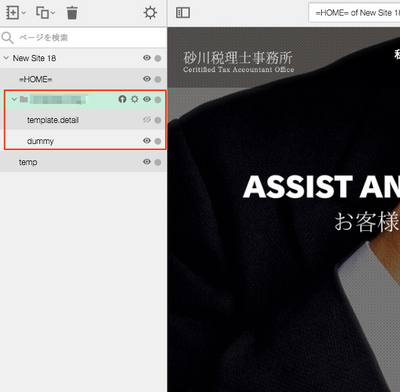
ブログコーナーが追加されました。
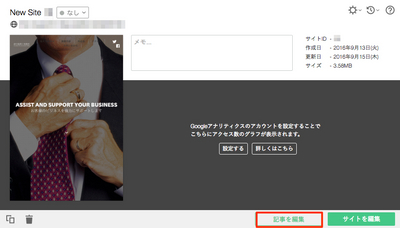
ブログコーナーが追加されたサイトには、〈記事を編集〉ボタンが表示されます。ここから、ブログ機能のブログ記事を作成することができます。

続いて、ブログ記事のデザインをしたい場合、「ブログをデザインする」を参照してください。
記事の作成方法は、「ブログ記事を作成、編集する」を参照してください。また、記事一覧を確認するコンテンツ「記事インデックス」を作成されたい場合は、「インデックスブロックで目次を作る」を参照してください。
記事を作成時には、どのブログコーナーに記事を作成するかを選択しますので、ここで作成したブログコーナー名を覚えておきましょう。
ブログコーナー内のページの説明
作成されたブログコーナー内には、必ず「template.detail」というページと「dummy」というページの2ページが生成されます。それぞれのページには、ヘッダー、フッター、ページタイトルなどのデザインがテンプレートとして組み込まれています。
■template.detail
「template_detail」は、そのブログコーナーのデザインを一元管理するページです。

初期設定では、このページ内のヘッダーやフッターのブロックは、同じコーナー内の別ページに共有設定されているため、例えばヘッダーのロゴやメニューを切り替えるなど、デザインした内容は、同じコーナー内のすべてのブログページに反映されます。デザイン用のページのため、ページ自体は非公開の状態です。
「template.detail」ページのメインエリアには、実際の記事を表示させるためのタグが組み込まれています。
メインエリアの既存ブロックの、「編集」タブ内のコンテンツの内容は基本的には編集されないようご注意ください。
もし、別途カスタマイズをされる場合、高度な内容のとなりますが、エディタモードに変換することで編集も可能です。
ページ名「template.detail」を変更すると、ブログテンプレートが認識されず、ブログの編集ができません。ページ名は変更されないようご注意ください。
| < ブログ機能とは? | ブログをデザインする > |
Copyright(C)BIGLOBE Inc. 1996-2016