お知らせ
障害情報
- トップ >
- 外部ツールを活用する >
- ブログ機能を使う >
- ブロックテンプレートでブログ記事のデザインを変更する
ブロックテンプレートでブログ記事のデザインを変更する
ブログコーナーを作成すると、必ず「template.detail」というページが生成されます。「template.detail」は、そのブログコーナーのデザインを一元管理するページです。
「template.detail」ページにスマートモードのブロックテンプレートを追加することで、デフォルトとは異なるブログデザインを適用することができます。
ページ名「template.detail」を変更すると、ブログテンプレートが認識されず、ブログの編集ができません。ページ名は変更されないようご注意ください。
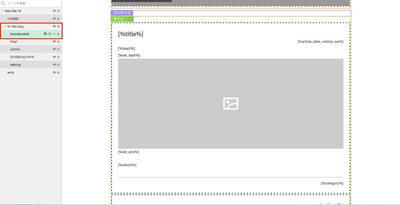
「template.detail」ページを開く
デザインしたいブログコーナー内の「template.detail」を開きます。
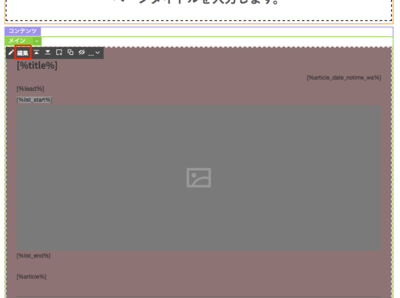
ブログ記事の種類を変更する
ブログ記事が表示されるブロックの〈編集〉をクリックします。
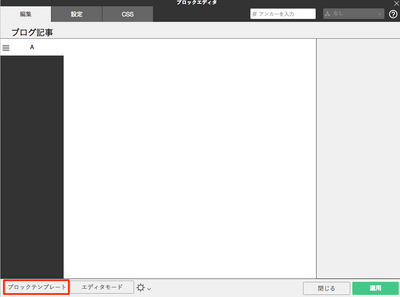
ブロックエディタ画面が開きました。次に左下の〈ブロックテンプレート〉をクリックします。

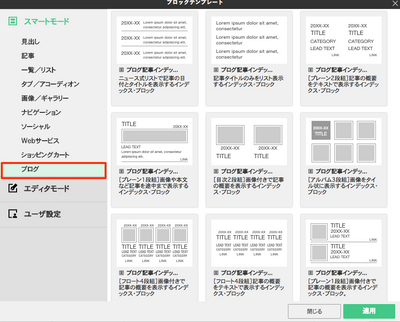
ブロックテンプレート一覧から〈ブログ〉を選択し、設定したいデザインを選択します。

ブロックテンプレートの種類には「ブログ記事インデックスタイプ」と、「ブログ記事タイプ」があります。
■インデックスタイプ
インデックスタイプのブロックテンプレートでは、記事の題名などをまとめて表示させることができます。詳しくは「インデックスブロックで目次を作る」を参照してください。■ブログ記事タイプ
ブログ記事のデザインを選択します。
ここでは、「ブログ記事[プレーン2段組]」を選択し、〈適用〉をクリックします。

ブロックエディタ画面に戻りますので、〈適用〉をクリックします。

サイトエディタ画面に戻り、〈サイト全体を再構築〉をクリックします。

「template.detail」の編集をしたあと、ブログコーナー全体に反映するには、〈サイト全体を再構築〉が必要です。
以上で、ブログコーナー内の各ページ(各ブログ記事)に、該当のブログレイアウトの記事が反映されます。
| < ブログ記事を作成、編集する | インデックスブロックで目次を作る > |
Copyright(C)BIGLOBE Inc. 1996-2016
