お知らせ
障害情報
- トップ >
- サーバー機能を活用する >
- ショッピングカート機能 >
- 「カートを見る」パーツを配置する
「カートを見る」パーツを配置する
ここでは、カートに入れた商品を確認するための「カートを見る」パーツをサイトに設置する方法をご案内します。
※事前にカートのダッシュボードで、ショップ情報の設定と商品の登録を行ってください。
ショッピングカートパーツを選ぶ
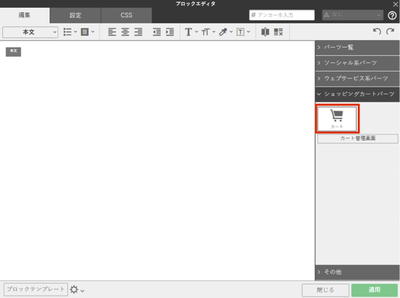
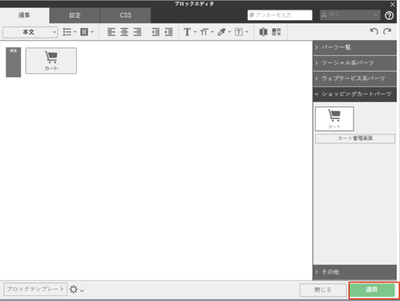
ブロックエディタを開き、〈ショッピングカートパーツ〉より〈カート〉をクリックします。ショッピングカートにログインする
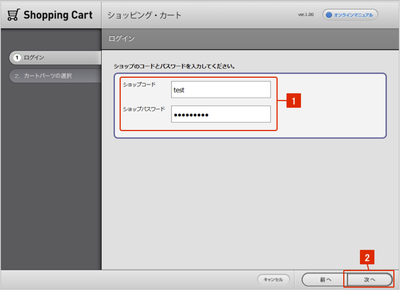
カートが起動します。ショップ情報設定画面で設定した「ショップコード」と「ショップパスワード」を入力し[1]、〈次へ〉をクリックします[2]。「カートを見る」パーツを選ぶ
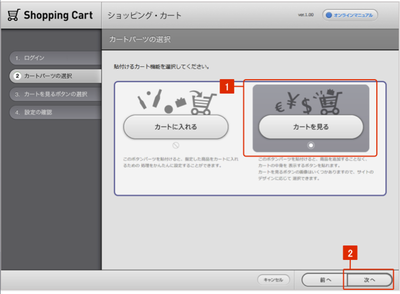
〈カートを見る〉を選択し[1]、〈次へ〉をクリックします[2]。ボタンのデザインを選ぶ
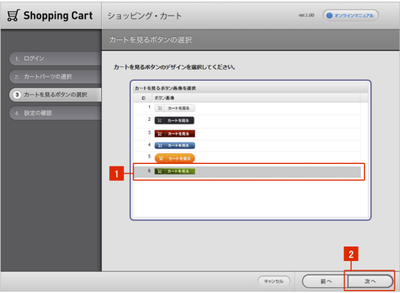
「カートを見る」ボタンのデザインを選択し[1]、〈次へ〉をクリックします[2]。
※SiGN Proを利用してオリジナルボタンを作成することができます。
設定を確認する
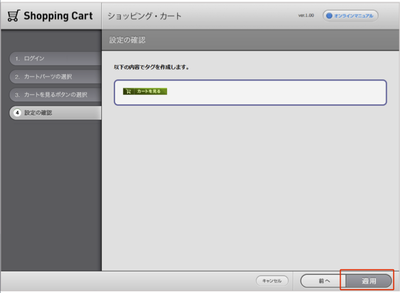
設定を確認し、問題がなければ〈適用〉をクリックします。ブロックエディタにパーツが配置されるので、〈適用〉をクリックします。
表示を確認する
プレビューでパーツ表示を確認します。※実際の公開後のショッピングサイトでは「カートを見る」ボタンをクリックすると、
ショッピング中のカートの中身を確認することができます。
SiGN Proを利用してオリジナルのボタンを作成する
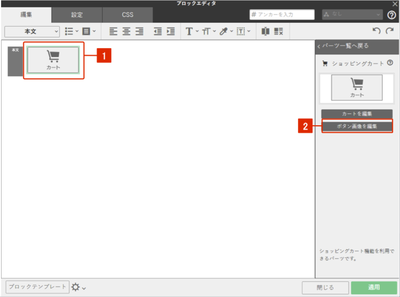
SiGN Proを利用してボタンデザインを編集することが可能です。ブロックエディタで配置済みの「カート」のパーツを選び[1]、〈ボタン画像を編集〉をクリックします[2]。| < 「カートに入れる」パーツを配置する | モバイルカートについて > |
Copyright(C)BIGLOBE Inc. 1996-2016