お知らせ
障害情報
- トップ >
- その他機能/リファレンス >
- CSS詳細設定リファレンス >
- カテゴリーの種類と適用範囲
カテゴリーの種類と適用範囲
CSS詳細設定では、各CSSプロパティを「大見出し」「本文」などのカテゴリーに対して設定します。たとえば「本文」の「color」プロパティに「#ff0000」を設定した場合、その共有CSSを使用しているすべてのブロックにあるすべての「本文」の文字色が赤くなります。
ここでは、スマートフォン用のカテゴリーの種類と、それに対してCSSプロパティを設定した場合の適用範囲を説明します。
CSS詳細設定に入力されるCSSソースはW3Cに準拠した標準的なCSS構文であることが必要です。入力ミスなどがあると正しく表示されませんのでご注意ください。また、入力内容についてはサポート対象外となります。
リンク関連
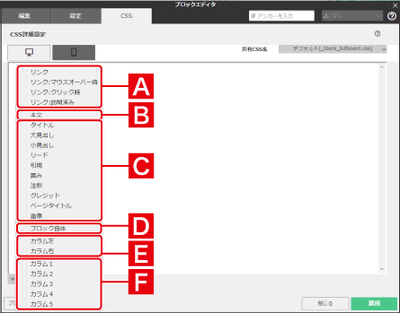
〈リンク〉〈リンク:マウスオーバー時〉〈リンク:クリック時〉〈リンク:訪問済み〉が含まれます。「マウスオーバー時」はマウスカーソルを乗せた時、「クリック時」はマウスでクリックした時(マウスボタンを押し下げている間)、「訪問済み」は履歴に残っているページへのリンクをそれぞれ指します。リンクパーツ、および書式設定でリンクを設定したテキストが対象となります。
〈本文〉
エディタモードでは、段落スタイルが設定されていないすべての部分が対象となります。スマートモードでは、初期状態で「本文」と名前が付いているテキストが対象となります(一部例外があります)。
段落スタイル関連
〈タイトル〉〈大見出し〉〈小見出し〉〈リード〉〈引用〉〈囲み〉〈注釈〉〈クレジット〉〈ページタイトル〉〈画像〉が含まれます。エディタモードでは、同じ名前の段落スタイルを持つ部分が対象となります。
スマートモードでは、初期状態で同じパーツ名が付いているテキストが対象となります(一部例外があります)。
〈ブロック自体〉
ブロック全体が対象となります。文字色など、一部のプロパティは反映されません。〈カラム左〉/〈カラム右〉
「左右違い」のブロックレイアウト使用時の、左側の段と右側の段がそれぞれ対象となります。カラム1〜5
複数の段を持つレイアウトでの、1〜5段目が対象となります。上記の各部分以外にも、サイト内部で設定されたclass属性によって適用される場合があります。
| < 行の位置を選ぶ/リスト表示にする | CSSプロパティの種類と内容 > |
Copyright(C)BIGLOBE Inc. 1996-2016