お知らせ
障害情報
- トップ >
- 外部ツールを活用する >
- ウェブサービス系パーツを使う(SYNC) >
- Google Styled Mapを貼り付ける
Google Styled Mapを貼り付ける
Google Styled Mapを貼り付けて、場所の案内などに使うことができます。
初期設定を行う
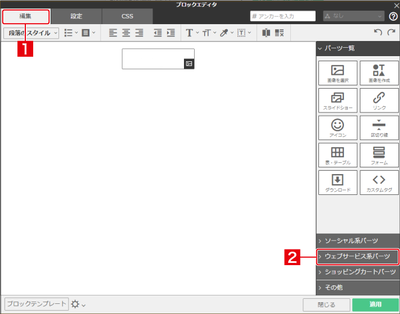
ブロックエディタの〈編集〉を選択し[1]、〈ウェブサービス系パーツ〉をクリックします[2]。
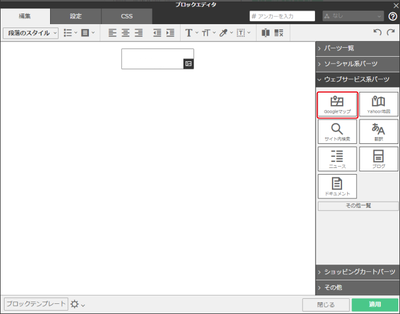
〈Googleマップ〉をクリックします。
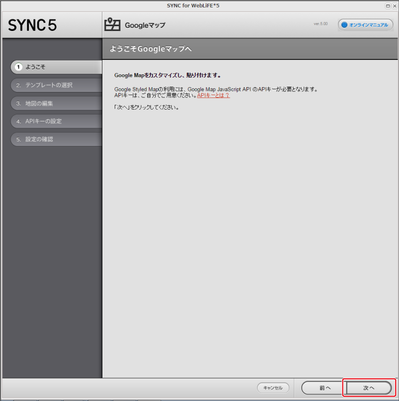
APIキーが必要となるメッセージが表示されます。APIキーを取得済の場合は〈次へ〉をクリックします。
Google Styled Mapの利用には、Googleで取得できるAPIキーが必要です。ユーザー様共有のAPIキーの利用も可能ですが、全ユーザーで1日に25,000以上のアクセスがあると、Mapが表示されなくなる可能性があるため、APIキーを取得されることを推奨します。APIキーの取得方法については、「APIキーの取得方法」を参照してください。
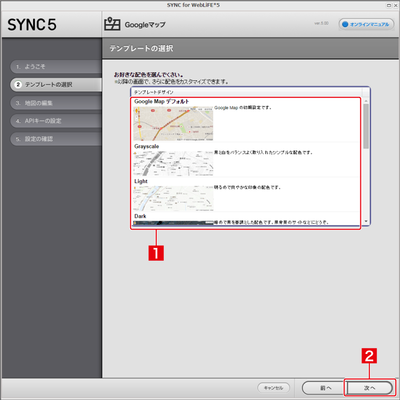
〈テンプレートデザイン〉を選択し[1]、〈次へ〉をクリックします[2]。

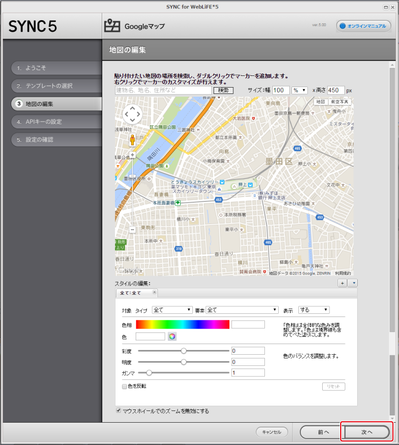
地図を編集する
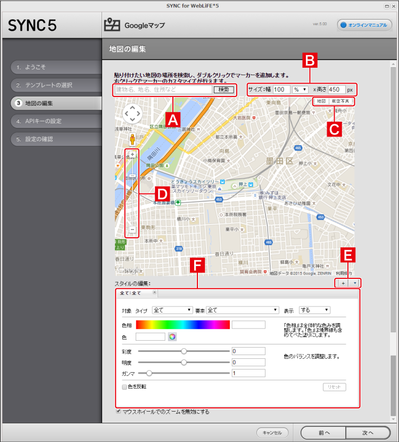
地図の表示場所、表示倍率やサイズなどを設定します。地図上をドラッグすると、表示する場所を移動できます。
〈検索〉
地図で表示する場所を検索します。
〈サイズ〉
地図の表示サイズを設定します。
〈地図〉/〈航空写真〉
地図と航空写真のどちらを表示するかを切り替えます。
ズーム
スライダをドラッグして地図の表示倍率を調整します。
json
別のブロックや、サイトで設定したGoogleマップデータのインポート、エクスポートができます。 カスタマイズしたデータをインポートすることで、様々なデザインのGoogleマップを簡単にコピーすることが可能です。
スタイルの編集
地図上に配置するテキストやアイコンなどのスタイルを編集できます。地図の編集を確定する
地図のサイズなどが決まったら〈次へ〉をクリックします。
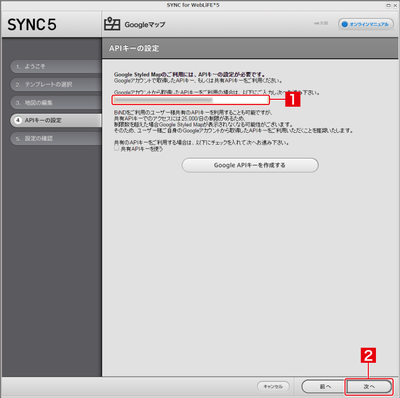
APIキーを入力する
APIキーを入力し[1]、〈次へ〉をクリックします[2]。
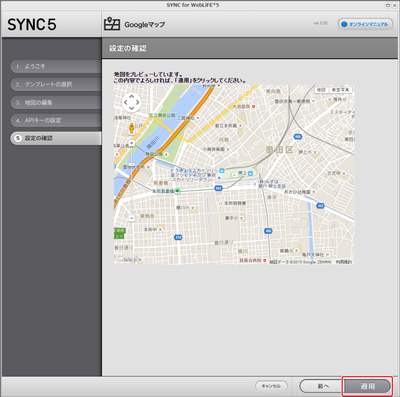
設定を確認する
設定内容を確認し、〈適用〉をクリックします。
ブロックエディタにGoogle Styled Mapが貼り付けられます。
「APIキーの取得方法」
Google Styled Mapを使用するには、APIキーを取得する必要があります。
APIキーを取得するには、あらかじめGoogleアカウントを取得している必要があります。
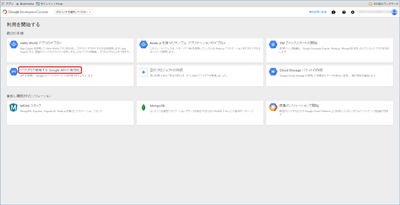
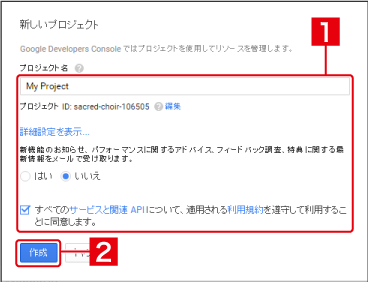
プロジェクトを作成する
「ログイン画面」よりGoogleアカウントでログインし、〈アプリ内で使用するGoogle APIの有効化〉をクリックします。プロジェクトの設定を行い[1]、〈作成〉をクリックします[2]。
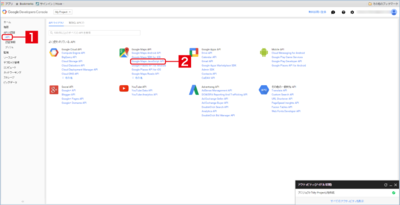
APIを取得する
「APIと認証」で〈API〉を選択し[1]、〈Google Maps JavaScript API〉をクリックします[2]。
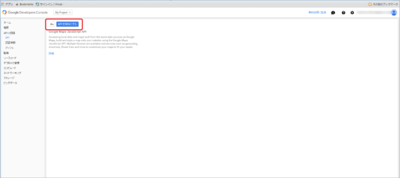
〈APIを有効にする〉をクリックします。
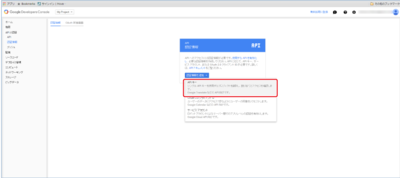
「認証情報を追加」で〈APIキー〉を選択します。
新しいキーの作成で〈ブラウザキー〉を選択します。
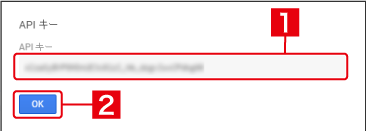
取得されたAPIキーを確認し[1]、〈OK〉をクリックします[2]。
APIキーの取得が完了しました。
| < レスポンシブWebの概要 | レガシー形式のサイトをレスポンシブ化する > |
Copyright(C)BIGLOBE Inc. 1996-2016